Modelo para Apresentação do Lab01 - Estilos Arquiteturais
Modelo para Apresentação do Lab01 - Estilos Arquiteturais
Estrutura de pastas:
├── README.md <- arquivo apresentando a tarefa
│
└── images <- arquivos de imagens usadas no documento
Aluno
<nome completo>
Tarefa 1 - Web Components e Tópicos
Escreva aqui o código da sua composição de componentes Web, como mostra o exemplo a seguir:
<dcc-rss source="https://www.wired.com/category/science/feed" subscribe="next/rss:next" topic="rss/science">
</dcc-rss>
<dcc-aggregator topic="aggregate/science" quantity="3" subscribe="rss/science">
</dcc-aggregator>
<dcc-lively-talk character="https://harena-lab.github.io/harena-docs/dccs/tutorial/images/nurse.png" speech="News: " subscribe="rss/science:speech">
</dcc-lively-talk>
<dcc-lively-talk character="https://harena-lab.github.io/harena-docs/dccs/tutorial/images/doctor.png" speech="Compact: " subscribe="aggregate/science:speech">
</dcc-lively-talk>
<dcc-button label="Next Item" topic="next/rss">
</dcc-button>
Acrescente uma imagem da composição em funcionamento, como o exemplo a seguir:

Tarefa 2 - Web Components e RSS
Escreva aqui o código da sua composição de componentes Web seguida de uma imagem que captura o funcionamento, como foi feito na tarefa anterior.
Tarefa 3 - Painéis de Mensagens com Timer
Escreva aqui o código da sua composição de componentes Web seguida de uma imagem que captura o funcionamento, como foi feito na tarefa anterior.
Tarefa 4 - Web Components Dataflow
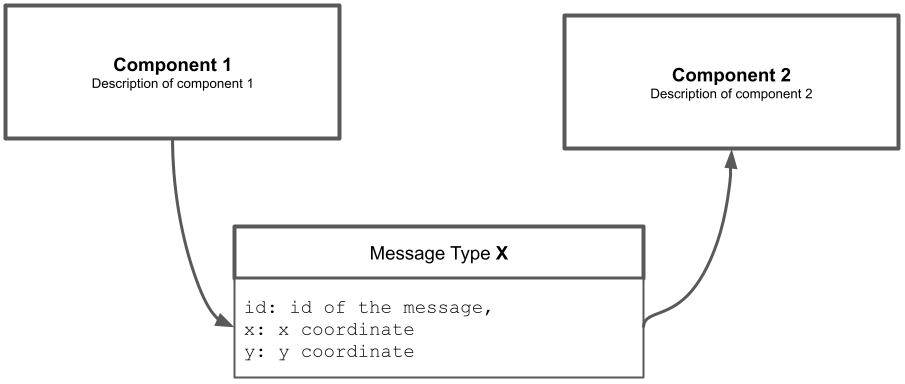
Imagem (
PNG) do diagrama de componentes (veja exemplo abaixo).Escreva aqui o parágrafo de breve discussão.